Duration: 4 days
10th September 2019 - 16th September 2019
Preliminary designs of an app to help hosts with their dinner party menu planning. Rapid prototyping.
Overview
I chose to focus on the broad subject of food and the focused area of hosting a dinner party. The result of my process was to create preliminary sketches for the design of an app that makes planning a dinner party menu easier for the host. The concept and preliminary design of feedM app are the results of my findings.
My Role
UX Designer
Tools
Pens, Pencils, Paper, Post-Its
Problem Statement
I observed that planning a meal menu can be frustrating for the party host when she does not know all of her guests’ dietary requirements, allergies and food aversions.
My goal became to design a product that would gather, analyze and store this information, then suggest party meal menus to our user.
Hypothesis
I believe that party hosts will find value in an app that helps them decide on a meal menu that everyone around the table can enjoy.
Project Outline
User Research
Affinity Mapping
Persona
Problem Statement
Hypothesis
User Flow
Design Sketches
Users and Business
I conducted five user interviews. My users ranged in age from 22 to 40. My users were very open and helpful to me on the subject of party meal planning. FeedM solves the needs of home party hosts to gather, analyze and store information about their guests’ dietary requirements, then suggests party menus that everyone around the table can enjoy. The goal of this app is to help home party hosts feel more confident about their menu planning and to make sure a hosts’ guests all leave the party well-fed.
The owner of the feedM business hosts a recipe collection site and wants to develop additional features on her site to draw in more users.
Interview Questions
Do you ever have your friends over to your home?
If yes:
Do you ever offer your friends snacks or meals at your home?
If yes:
How often?
Do you ever have trouble deciding what to give your guests to eat or drink?
Do you ever cook for your friends?
Do you like feeding your friends snacks or meals?
How do you feel about feeding your friends snacks or meals?
Do you ever buy take out or pre-prepared foods for your friends?
Do you live with a partner or other family members?
If yes:
Are you the person who plans the menu or do you share in the process of menu planning?
Do you or and of your potential guests have any dietary restrictions?
If yes:
Are you willing to share the types of dietary restrictions you have to consider?
If they cook:
Do you usually cook alone or does someone else help you?
If yes:
Who usually helps your cook?
Are you usually the person who shops for the ingredients or the prepared food?
When you have friends over, do you usually have a small group of people or a larger group of people?
What would you define as a small group and a large group?
Do you ever have any problems creating a menu for guests?
Do you need any help creating a menu for guests?
Does anyone help you create your menus?
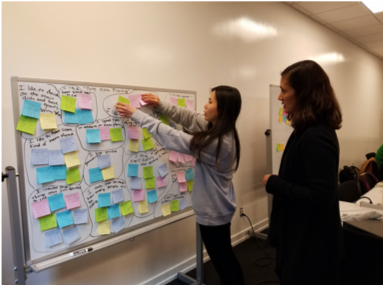
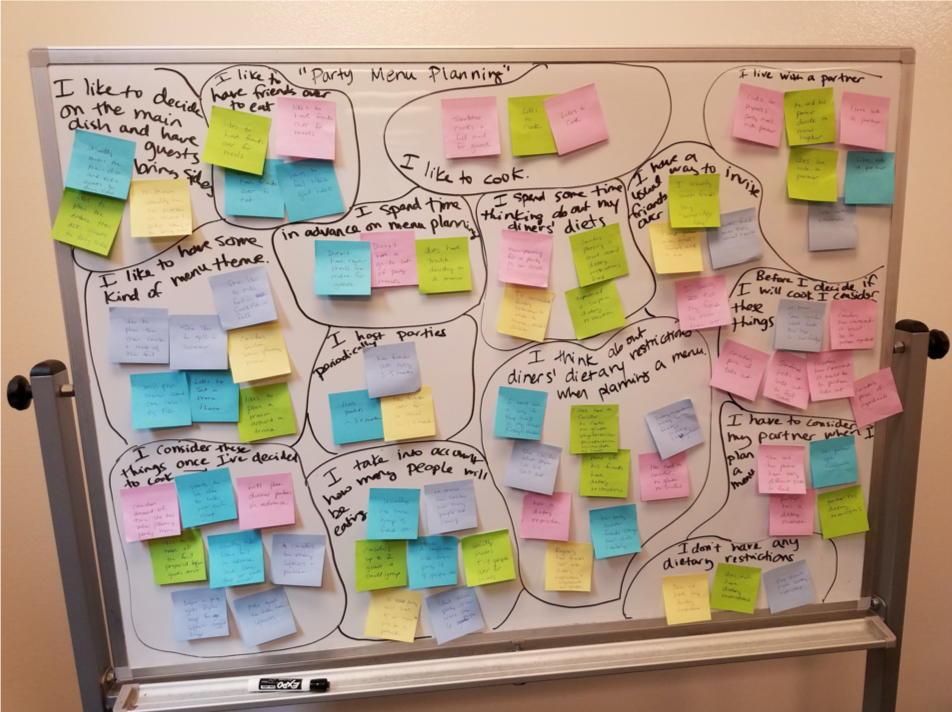
Affinity Map
Takeaways from my User Research and development of an Affinity Map
Three of my five research participants said they like to cook. Four of them live with a partner. Each of them shared several things they consider while planning a menu and each of them had several things to say on the subject of dietary restrictions. Sometimes they brought up their own diet, sometimes their partners’ and sometimes guests they’ve had over in the past. When I asked, “How do you invite friends over?” the first thing they each said was some form of text message.
This is the Persona I created for feedM app:
Liz Neumann
High School Biology Teacher
36 years old
“When I have friends over, I like to have most of the meal prepared before they arrive.”
“I would love a way to keep track of my friends’ dietary restrictions.”
Liz and her partner have a wide circle of friends. Throughout the summer, they get together to hike, bike and camp. During the rest of the year, they all take turns hosting each other at their homes for dinner.
Liz likes data. She’s a scientist, after all. And it’s really important to her that her friends feel welcome in her home. A number of her friends have special dietary requirements, though, and Liz feels like she never gets the menu quite right so that all of her friends can eat what she cooks.
Add compelling user stories here:
Inviting couple over for dinner. Creating meal around fish. Learning 1 of the guests has an aversion to fish. Jumping up in the middle of dinner and cooking a whole new main entree of chicken to satisfy that guest.
Having friends who are body builders and follow a changing macro diet.
The whole list of dietary restrictions mentioned by my users, including vegetarian, vegan, pescatarian, gluten free, lactose free, etc.
User Flow
My first user flow was complex but during the rapid prototyping process, I realized I could simplify it quite a bit.
(Figure out Lucidchart so I can add the simplified user flow here. I haven’t been able to copy and paste the one I created in Google Slides for my presentation into this case study draft.)
Several users helped me test my preliminary design and iterations. Again, as I tested my design, I learned ways to simplify the flow and the screen content. Some specific examples of this:
I had to revise the text that appears on screen several times in order to make it quick and easy for my user to navigate my pages. On my home screen, for example, the button that became “Already know who’s coming?” went through several iterations. At various points it was “Your guests,” “Who have you invited?” and “Tell us about your guests.” Since many users are familiar with the evite app for inviting guests over, I had to find a phrase and process that would quickly let the user know feedM was just asking for confirmed guest names and party details.
On the same home screen, I switched the placement of the buttons “Create Invitation” and “Already know who’s coming.” This was a result of user testing that determined most people send out a personalized text to friends when they’re inviting them over. Most users are likely to use feedM after they already know who’s coming, so I realized it was important that the “Already know who’s coming” button appear above the “Create invitation” button.
Sketches
This is the design as it looks today that solves the primary problem users like Liz have with party menu planning:
(Note: I created a stop motion video of my sketches for my class presentation. I’m don’t have time at the moment to upload the individual stop motion frames from my android onto my new Mac. I just learned how to take screenshots of the video here on the Mac, but I haven’t yet figured out how to copy and paste the images into this google doc. The way I’m used to doing that on my PC is not working here. I keep getting links like this one. Need to figure this out: https://www.dropbox.com/s/rc6e6yjxh2lm3lf/Screenshot%202019-09-18%2006.20.09.png?dl=0 )
Last screen of my stop motion video:
Takeaways To Date
I think I’m on the right track to develop a useful app for home party hosts to help them decide on a meal menu that all of their guests will eat. People have so many different diets, food allergies and food aversions, it can be stressful for a party host. If we can minimize that stress, it will make hosting a party much more fun for everyone.
Next Steps
Competitive Analysis
Higher fidelity prototype
Usability Testing
References and Resources
Curriculum and reference materials compiled
by Nick Finck and the instructional team
for GA - Seattle UXDI - 28
Photo Credits
Party with orange goblet intro page - by Vinicius Amano on Unsplash
Bird’s eye over table - Photo by Doyoun Seo on Unsplash
Food only on long table - Photo by Stephanie McCabe on Unsplash